Kepemilikan Blog atau juga disebut dengan Authorship, Kepemilikan Blog ini dibuat untuk menampilkan sebuah foto, nama dari pemilik sebuah blog. yang muncul jika pengunjung mencari artikel dengan kata kunci tertentu pada search engine. Menampilkan Kepemilikan ini memiliki dampak yang sangat bagus bagi artikel yang dicari oleh pengunjung, jika pengunjung mengenal nama anda tentunya artikel yang dicari akan dipilih oleh pengunjung, dan tentunya agar lebih mengenal dari pemilik blog atau website dan memudahkan search engine untuk merayapi siapa pemilik situs tersebut.
Cara Menampilkan Kepemilikan Blog Pada Search Engine
- Silahkan Masuk Ke Akun Google Anda.
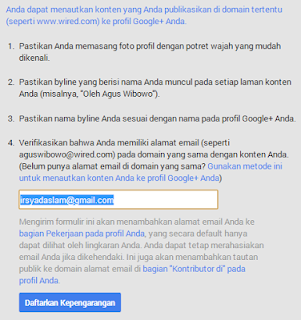
- Daftarkan Email anda Pada Kepengarangan Google.
- Masukan Email Anda yang menjadi pemilik blog.
- Setelah itu, Masuk Ke Google Plus Anda, Klik tab menu Tentang yang terdapat diatas.
- Klik Edit Pada Kolom Tautan.
- Lalu, Klik Tambahkan Tautan Khusus.
- Masukan Nama, Beserta URL Blog Anda.
- Kemudian, Klik Tombol Simpan.
- Setelah itu, Masuk Ke Blogger Anda.
- Lalu, Klik Menu Template, simpan terlebih dahulu template anda, Lalu Klik Tombol Edit HTML.
- Cari Kode <head> simpan tags rel berikut ini dibawah kode <head>.
<link href='URL Google Plus Anda' rel='author'/>
<link href='URL Google Plus Anda' rel='publisher'/>
- Setelah itu, Klik Tombol Simpan Template.
Dan Anda bisa mencek hasilnya di webmaster (Masuk ke halaman webmaster, --> Klik Sumber Daya Lainnya, --> Klik Alat Pengujian Data Terstruktur, Masukan URL Blog yang sudah dicantumkan.)
Selamat Mencoba,
Salam Sukses,
Your-BelajarBLOG