Kotak Komentar Facebook adalah sebuah kotak yang berfungsi untuk pengunjung agar bisa mengomentarkan posting anda dengan menggunakan akun Facebook, Yahoo, AOL, dan Hotmail. Kotak Komentar Facebook juga hampir mirip dengan like dan share facebook. Bagaimana Caranya?, Berikut Caranya:
<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/>
</b:if>
Ada 3 cara untuk menampilkan Kotak Komentar Di Bloggger:
- Menyebunyikan Kotak Komentar.
- Membuat aplikasi komentar di Facebook.
- Mengedit HTML.
Untuk Cara Pertama:
Menyebunyikan Kotak Komentar.
Menyebunyikan Kotak Komentar.
Untuk cara pertama silahkan anda sembunyikan Kotak Komentar anda. Ikuti langkah berikut ini:
- Silahkan Login Ke blogger anda.
- Setelah Itu, Klik Menu Setelan --> Klik Tombol Pos dan Komentar.
- Lihat di bar Komentar, Pilih Sembunyikan pada menu Lokasi Komentar. Gambar:(1)
Gambar:(1)
Membuat aplikasi komentar di Facebook.
- Silahkan masuk link https://developers.facebook.com/apps (Untuk itu Silahkan Login ke Facebook Anda)
- Setelah itu, silahkan untuk mendaftarkan diri dengan mengeklik tombol Register as a Developers.
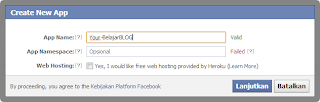
- Setelah itu, Klik Tombol Create New App.
- Masukan Nama App, Lalu, Klik Lanjutkan. Gambar:(1)
Gambar:(1)
- Masukan Kode Captha.
- Copy Id Appnya.
Mengedit HTML.
- Silahkan Masuk ke Blogger Anda --> Klik Menu Template --> Klik Edit HTML centang Expand Template Widget
- Cari Kode Berikut ini:
- Masukan Kode Berikut ini di atas kode b:skin><![CDATA[
Keterangan:
Masukan Id App anda di tulisan yang berwarna merah
- Cari Kode berikut ini:
Jika tidak ada cari kode berikut ini.
<p class='post-footer-line post-footer-line-3'>
atau dengan
<data:post.body/>
Keterangan:
Pilih salah satu kode diatas.
Masukan Kode Berikut ini diatasnya.
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/>
</b:if>
Keterangan:
Jika anda ingin mengatur lebarnya ganti kode '450' dengan lebar yang ingin anda mau. jika template anda berbackground gelap ganti kode 'light' dengan kode dark.
- Jika Sudah, Klik Simpan Template.
Selamat Mencoba,
Salam Sukses.
Your-BelajarBLOG







sukses terus buat blognya. . .
Makasih :^D^:,
Sukses Juga Buat Blognya,
Salam Sukses,
Your-BelajarBLOG
Silahkan..
Mungkin Ada kode yang salah taruh.
Semoga Berhasil,
Your-BelajarBLOG
kunjungi blog saya juga yah gan..
makaseh :)