 Membuat kotak kontak kami adalah salah satu kewajiban bagi sebuah blog. mengapa kok kewajiban?, Karena kotak kontak kami adalah sebuah kotak untuk mengirim pesan atau kritik/saran dari orang melihat blog.trus cara membuatnya gimana?, nah disini saya akan memberitahu cara membuat kotak kontak kami. Berikut cara membuat kotak kontak kami:
Membuat kotak kontak kami adalah salah satu kewajiban bagi sebuah blog. mengapa kok kewajiban?, Karena kotak kontak kami adalah sebuah kotak untuk mengirim pesan atau kritik/saran dari orang melihat blog.trus cara membuatnya gimana?, nah disini saya akan memberitahu cara membuat kotak kontak kami. Berikut cara membuat kotak kontak kami:- Silahkan anda akses link http://www.123contactform.com/ , dan mendaftarkan diri terlebih dahulu dengan mengeklik SIGN UP atau login dengan facebook,google,yahoo,dan yang lainnya dengan cara klik login, klik menu google,yahoo,facebook, yang ada di bawah. Gambar:(1), Gambar:(2)
Gambar:(1)
Gambar:(2)
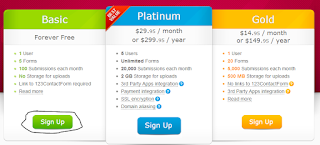
- Untuk mendaftarkan diri tanpa biaya, klik Sign up di menu Basic. Gambar:(3)
Gambar:(3)
- Setelah mendaftarkan diri atau login, klik menu Create New From. Gambar:(4)
Gambar:(4)
- Lalu klik Contact From. Gambar:(5)
Gambar:(5)
- Masukan nama untuk Contact From. Gambar:(6)
Gambar:(6)
- Lalu ubah Contact from sesuai dengan yang anda inginkan.
- Setelah mengubah Klik Continue. Gambar:(7)
Gambar:(7)
- Centang kotak samping email anda, lalu klik tombol Add Notification Email lalu klik menu Continue atau lewati saja dengan menekan tombol Continue. Gambar:(8), Gambar:(7)
Gambar:(8)
- Klik tombol blogger, dan Copy kodenya. Gambar:(9)
Gambar:(9)
- Klik menu Finished. Gambar:(10)
Gambar:(10)
- Klik Logout untuk keluar dari 123Contact From Gambar:(11)
Gambar:(11)
- Silahkan Masuk ke akun blogger.
- Klik Menu Laman, masukan laman baru dengan klik menu HTML Di kanan.Gambar:(12)
Gambar:(12)
- Paste Kode tadi di laman.
- Klik Publikasikan. Gambar:(13)
Gambar:(13)
- Dan Kotak kontak kami sudah jadi.
Salam Sukses.

















Maksud Dari Gambar Berjalan Apa yah? ataukah Slider yang seperti dilaman utama saya atau Marque ya?