Para Blogger diharuskan menggunakan pilihan seperti Follow, Like Facebook, Google Badge, Langganan, Dan lain-lain. Dengan Pilihan ini Pengunjung tidak harus repot-repot mengunjungi Alamat yang anda berikan. Salah satunya dengan cara membuat Kotak Mashable. Kotak Mashable ini adalah Sebuah Kotak Yang di buat untuk difungsikan sebagai Kotak Follow, Google Badge, Langganan, Like Facebook, Dan masih banyak. Dengan Kotak ini Tombol Follow, Google Badge, Langganan, Like facebook, Dan lain-lain, akan Di simpan di Kotak Mashable ini dan tidak memakan Tempat Widget ini hanya berukuran 300px saja. Kotak yang Bergaya Mashable dibuat oleh Harish Admin Dari Way2Blogging diciptan bertujuan agar para Blogger lebih mudah membuatnya tidak perlu mengedit HTML Template. Untuk itu saya akan Menjelaskan Cara untuk Membuat Kotak Bergaya Mashable ini. Untuk Membuat silahkan ikuti Cara Berikut ini:
- Silahkan Anda Klik Tulisan ini Widget Generator .
- Lalu, Isi Alamat Social Media Anda, Jika anda ingin mengatur Lebar dari Widgetnya Silahkan Isi di Width of the Widget. Untuk mengedit Judul Widgetnya Isi di Widget Tittle. Gambar:(1)
Gambar:(1)
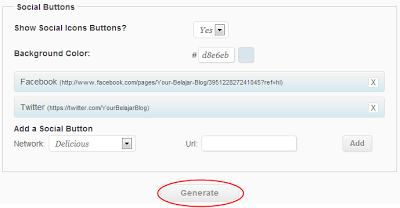
- Setelah itu, Klik Tombol Generate. Untuk Mengambil Kodenya. Gambar:(2)
Gambar:(2)
- Lalu, Klik Tombol Gambar Add Too Blogger yang ada di bawah untuk menginstall Widget Ke blogger Anda. Gambar:(3)
Gambar:(3)
- Setelah itu, Pilih Blog yang Anda ingin Di pasang dan Edit Judul Widgetnya, Lalu Klik Tombol Menambahkan Widget. Gambar:(4)
Selamat Mencoba,
Salam Sukses.
Your-BelajarBLOG










Salam Sukses,
Your-BelajarBLOG